Websites
My website is built on top of Gradfolio Jekyll template with color and styles adjustments including the footer icons inspired by Modern Resume. Aside from my simple Jekyll website, I’ve created a couple more.
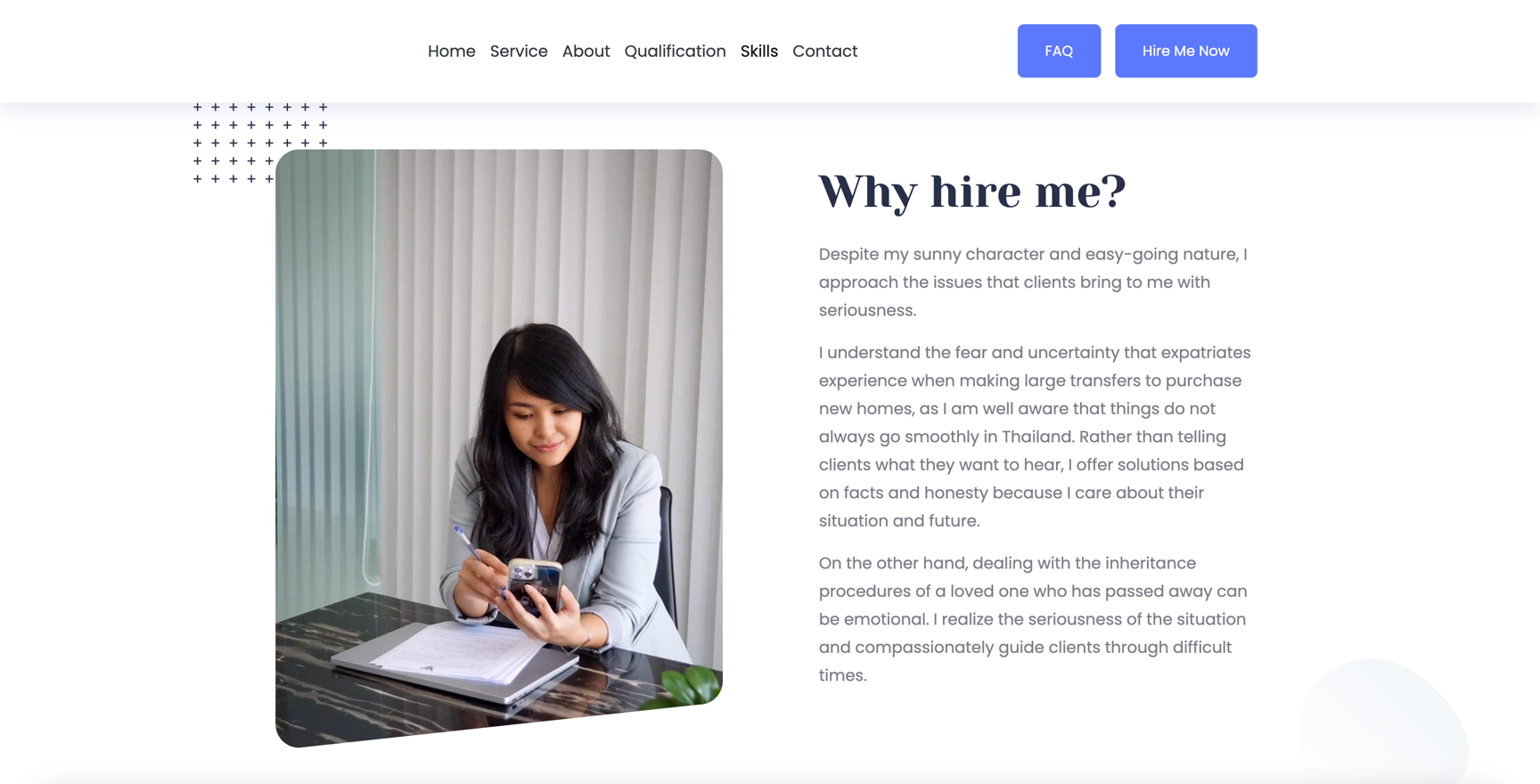
amita-kullaphan.com
A personal website free of charge for this beautiful lawyer was built on Hugo, hosted on GitHub Pages, and deployed by the Actions.
I had only a small experience with Jekyll static site generator. Regarding Ruby, its package management, and gems, I had zero experience - this hasn’t changed over time, though. So I decently asked her to choose a Jekyll template from jamstackthemes.dev. Despite knowing how women choose, I got horrified once I learned she showed me the Portio Hugo template.
I had no choice but to meet Hugo and convince him to build a website for her using this fabulous theme. Surprisingly, navigating through the files and configuration was simple: I made a few changes, such as removing the Portfolio, Testimonials, and Blog sections, as well as designing and writing most of the content. In less than three Saturday afternoons, the website was ready for domain purchase, which led to another afternoon full of DNS configuration, website fine-tuning, and CORS hassle.
I am particularly proud of the custom icons I drew in Inkscape you can find in the Legal Service section.
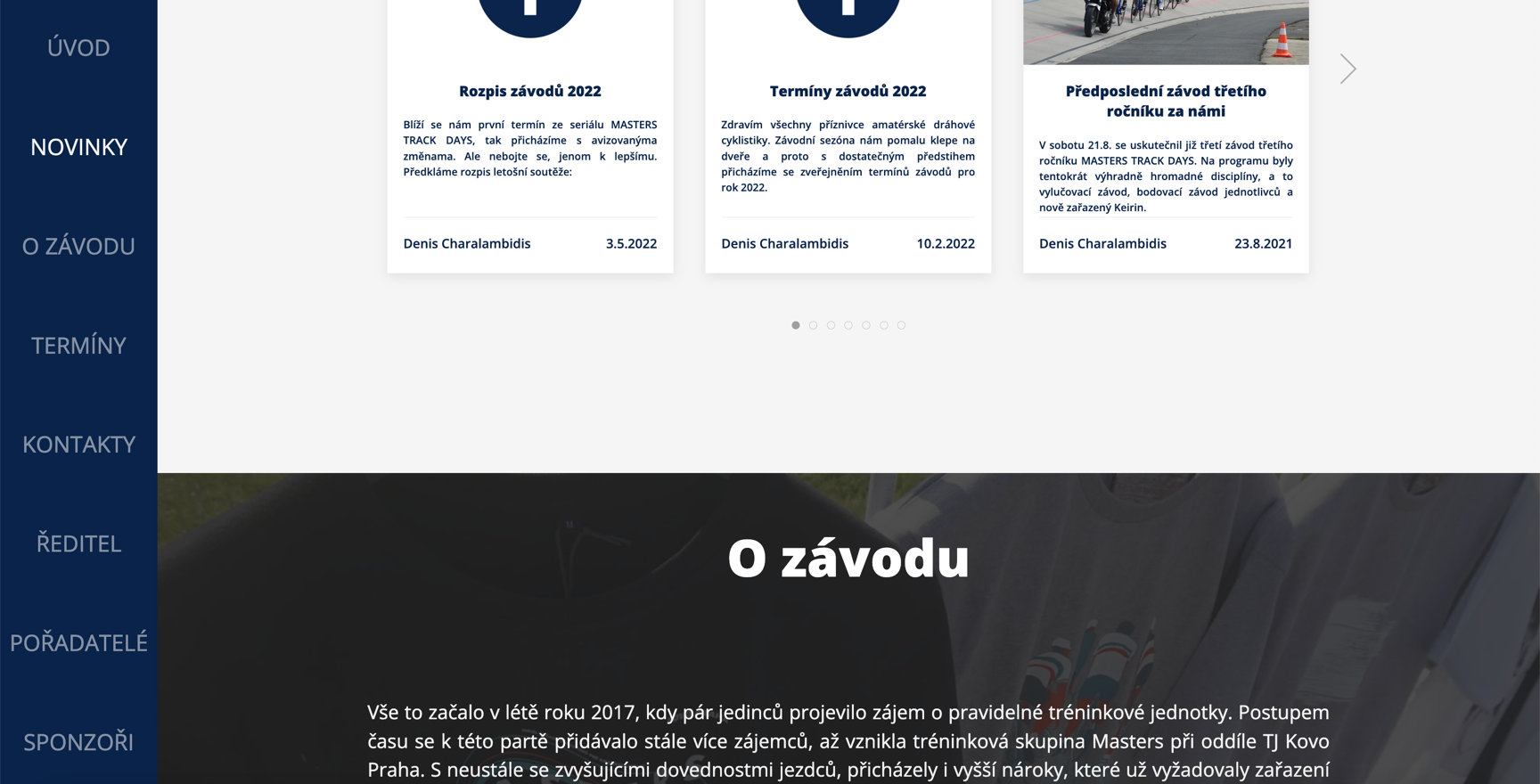
trackmasters.cz
A website about the yearly track cycling cup in Prague. Track cycling is an interesting but dangerous sport itself: I occasionally rode until I slid off and burned my butt. The one who took me there, and who requested the website, was the same person: My younger and only brother. It prompted me automatically charge him at least double.
The website was created with React.js because I wanted to practice this framework/library on a real-life project as I only encountered it at the university. I wish I had known Jekyll and other static site generators beforehand for numerous reasons: GitHub Pages are not particularly friendly with React Router, and my CSS skills were, are, and will always be disastrous.
I spent some good quality time exploring and configuring Webpack and making the bloatware plugins, dependencies, and configurations talk to each other. Finally, I made a website with reasonably simple custom content management that my not-tech-savvy brother can easily contribute through GitHub. Nevertheless, I am glad I could finish a React project from scratch by myself.